Nykyaikaiset verkkoselaimet ja verkkosivustojen suunnittelussa käytetyt työkalut mahdollistavat monenlaisia näyttäviä tehokeinoja. Vielä jonkin aikaa sitten selkeä minimalismi oli hallitseva trendi verkkosuunnittelussa, mutta nyt ääni, kuva, animaatiot ja monimuotoiset yksityiskohdat ovat yleistyneet.
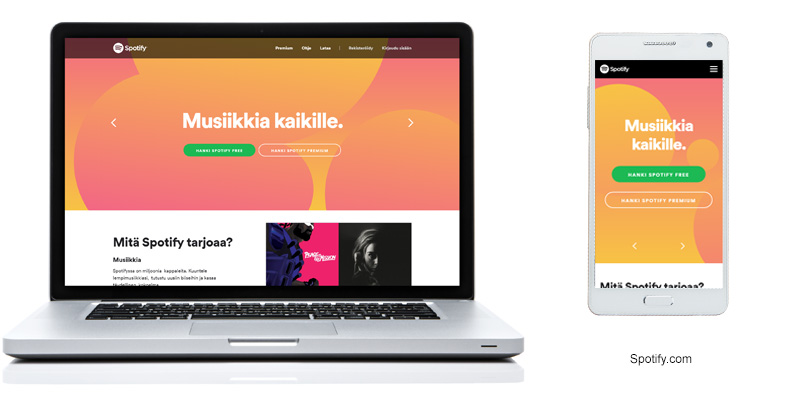
Verkkosivujen suunnittelussa on ulkoasun lisäksi tärkeää ottaa huomioon hyvä käytettävyys ja tekninen toimivuus eri laitteilla. Suuri prosentti verkkosivujen vierailuista tapahtuu nykyisin mobiililaitteilla, joten sivuston pitää tarjota hyvä käyttökokemus sekä kapeilla puhelimen näytöillä että leveillä, suurilla näytöillä. Suunnittelijan haasteisiin kuuluu luoda sivustoja, jotka ovat sekä käytettäviä että visuaalisesti mieleenpainuvia ja erottuvia.
Tässä muutamia nykyaikaisia tehokeinoja, joilla verkkosivujen suunnittelijat pyrkivät erottumaan massasta.
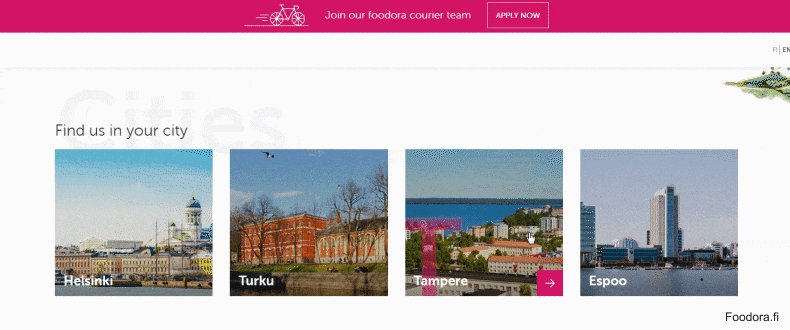
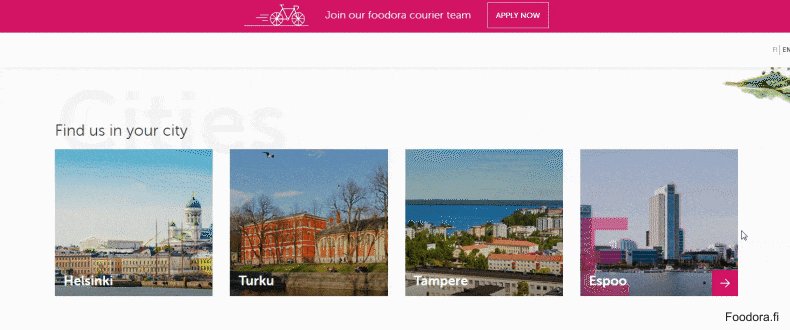
Huomiota herättävä väripaletti
Näyttävät, voimakkaat värit ovat tulleet muotiin viime vuosina. Myös liukuvärit ovat tehneet suuren paluun. Värien tarkoitus ei ole pelkästään vahvistaa brändimielikuvaa, vaan niillä on myös käytännön merkitys. Väreillä erotellaan elementtejä, luodaan rakennetta sivuihin ja korostetaan olennaisia painikkeita.

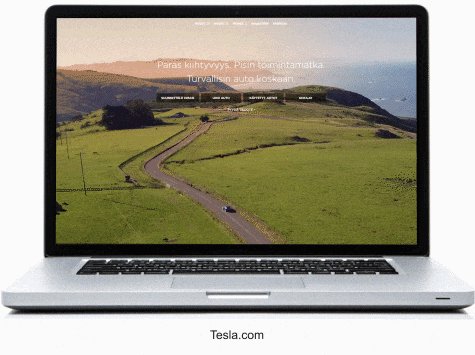
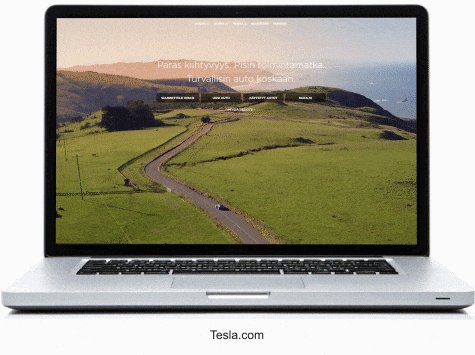
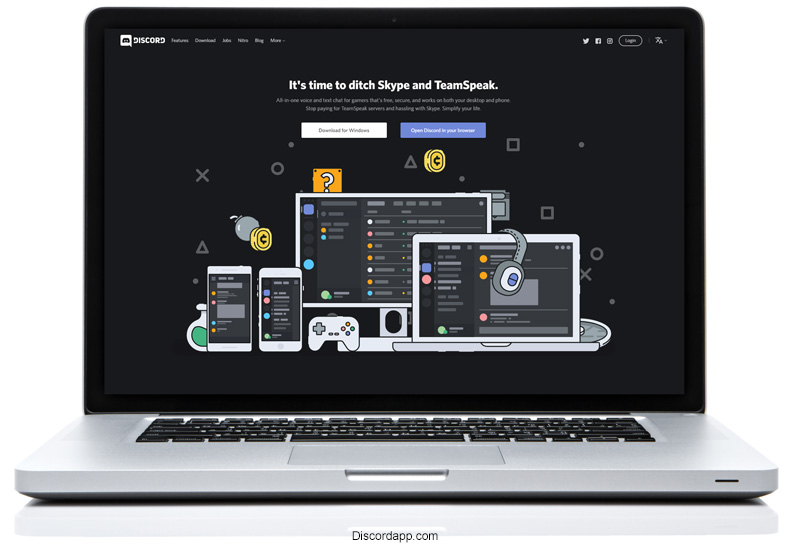
Suuret kuvat ja videot
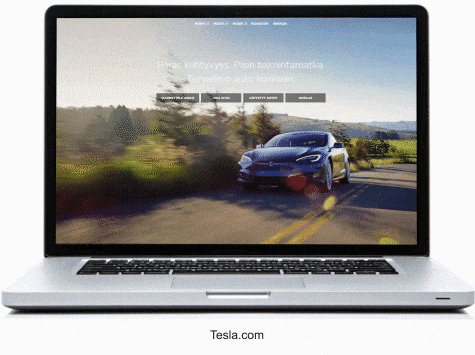
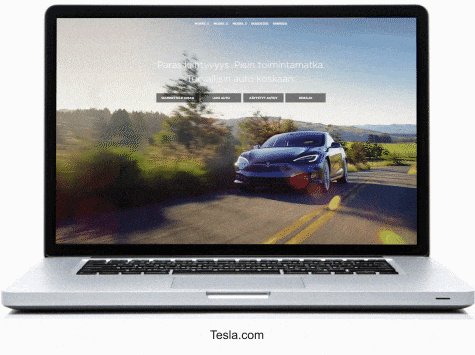
Joskus vähemmän on enemmän. Verkkosivujen etusivuille ei enää haluta laittaa kaikkea mahdollista informaatiota tuotteesta tai brändistä, sillä runsas informaatiomäärä ei kuitenkaan pääse esiin pienillä näytöillä. Sen sijaan etusivua käytetään huomion kiinnittämiseen ja mielikuvien luomiseen. Suuret valokuvat ja liikkuvat taustavideot palvelevat tätä tarkoitusta.

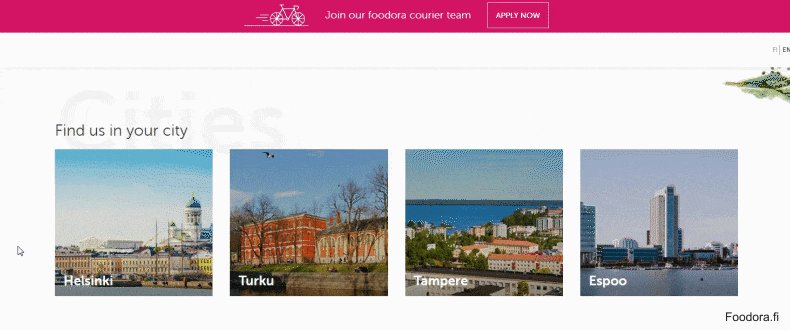
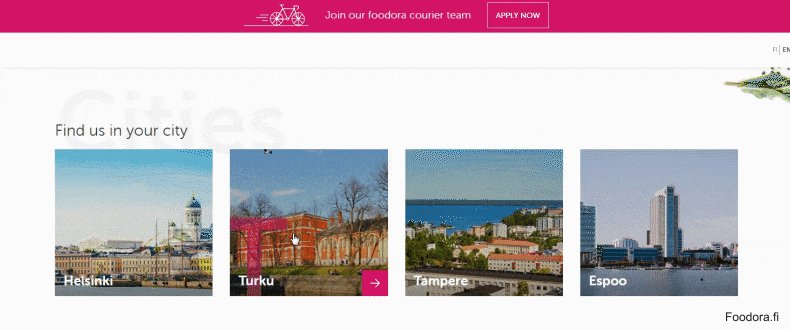
Animoidut elementit
Selainten tekninen kehitys mahdollistaa entistä kätevämmän animaatioiden lisäämisen verkkosivuille. Animaatioilla kiinnitetään kävijän huomio ja tehdään sivuista kiinnostavampia.
Pienet, interaktiiviset animaatiot esimerkiksi sivuston painikkeissa voivat lisäksi parantaa sivujen käyttökokemusta ohjaamalla ja vahvistamalla käyttäjän toimia.

Kuvitusten käyttö
Valokuvien ja animaatioiden lisäksi sivustoille luodaan omaperäistä ilmettä kuvituksia käyttämällä. Brändin tyyliin sopiva kuvitus luo usein pelkkää valokuvaa persoonallisemman ilmeen. Kuvitukset sopivat hyvin myös infografiikkaan ja konseptien selittämiseen.

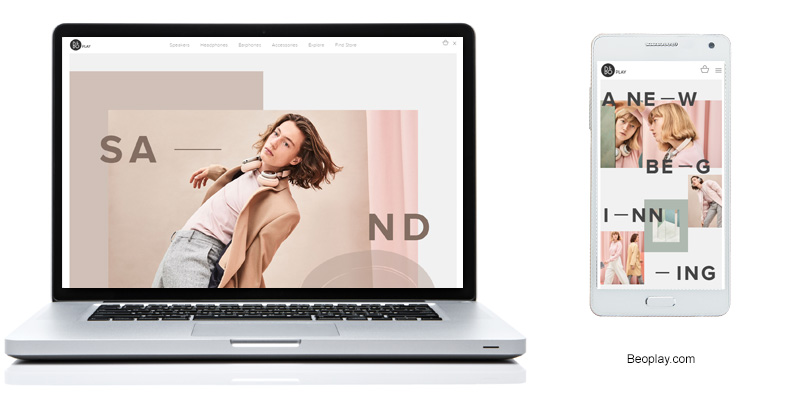
Epäsymmetrisyys
Perinteinen vaakasuoria linjoja ja laatikoita hyödyntävä suunnittelu on yhä käytännöllistä, mutta nyt sivustoille luodaan eloa ja särmikkyyttä rikkomalla suoria linjoja ja asettelemalla elementit epäsymmetrisesti. Paljon tietoa ja tekstiä sisältävät sivut hyötyvät yhä enemmän mahdollisimman selkeästä ja tasaisesta rakenteesta, mutta mielikuvamarkkinointiin tähtäävät sivut nousevat esiin rikkomalla perinteisiä muotoja ja asetelmia.

Tekniikka ja trendit jatkavat verkkokehityksen ohjaamista tulevina vuosina. Yrityksen verkkosivujen ilmeen ajantasaisuuteen on hyvä kiinnittää säännöllisesti huomiota ja ottaa parhaiten yritystä palvelevat trendit käyttöön.